1 安装邮件插件
可以通过系统管理→管理插件→可选插件,选择Email Extension Plugin插件进行安装:

在线安装,安装好之后重启Jenkins。
2 系统设置邮件
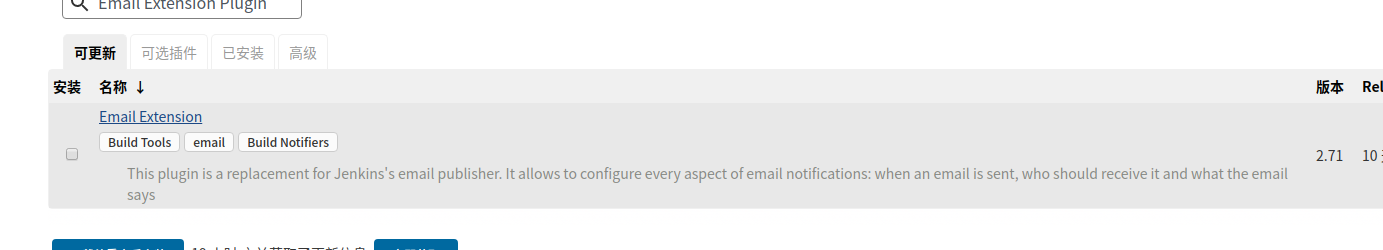
通过系统管理→系统设置,进行邮件配置:设置jenkins地址和管理员邮箱地址

设置发件人信息配置邮件内容模版
邮箱内容模版
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{ENV, var="JOB_NAME"}-第{BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
本邮件由系统自动发出,无需回复!<br/>
各位同事,大家好,以下为{PROJECT_NAME }项目构建信息</br> <td><font color="#CC0000">构建结果 -{BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : {PROJECT_NAME}</li> <li>构建编号 : 第{BUILD_NUMBER}次构建</li>
<li>触发原因: {CAUSE}</li> <li>构建状态:{BUILD_STATUS}</li>
<li>构建日志: <a href="{BUILD_URL}console">{BUILD_URL}console</a></li>
<li>构建 Url : <a href="{BUILD_URL}">{BUILD_URL}</a></li>
<li>工作目录 : <a href="{PROJECT_URL}ws">{PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="{PROJECT_URL}">{PROJECT_URL}</a></li>
</ul>
<h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" />
FAILED_TESTS<br/>
<h4><font color="#0B610B">最近提交(#SVN_REVISION)</font></h4>
<hr size="2" width="100%" />
<ul>
{CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="{PROJECT_URL}changes">${PROJECT_URL}changes</a><br/>
</td>
</tr>
</table>
</body>
</html>
3 设置邮件触发机制

配置系统默认的邮箱配置测试发送

4 配置项目使用邮件告警
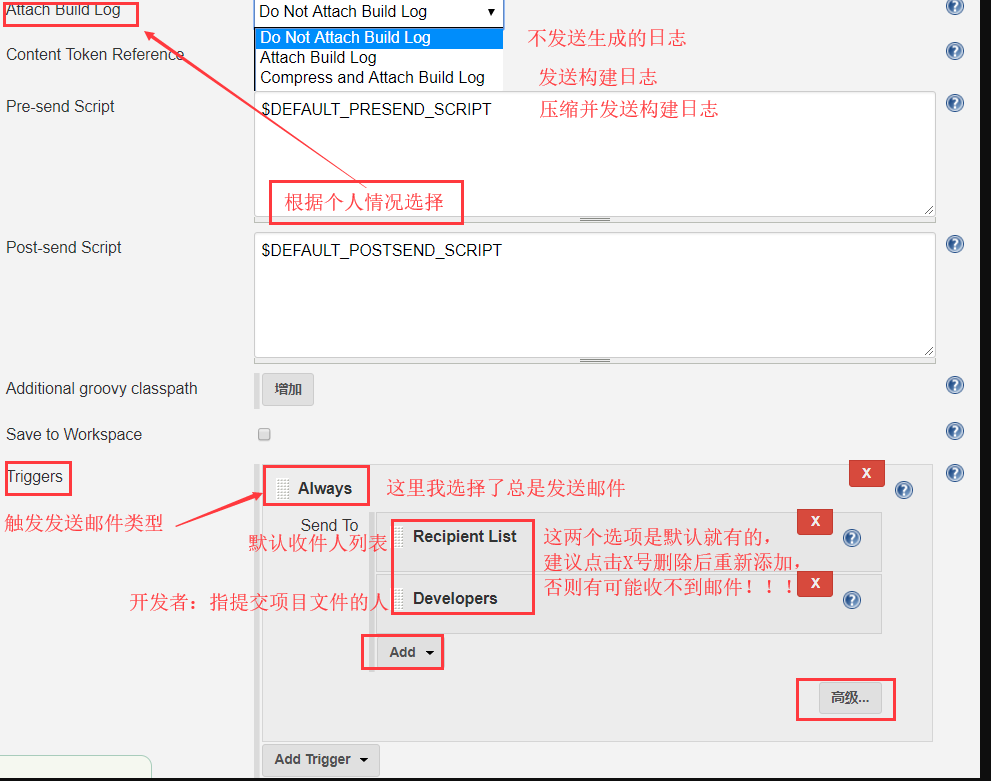
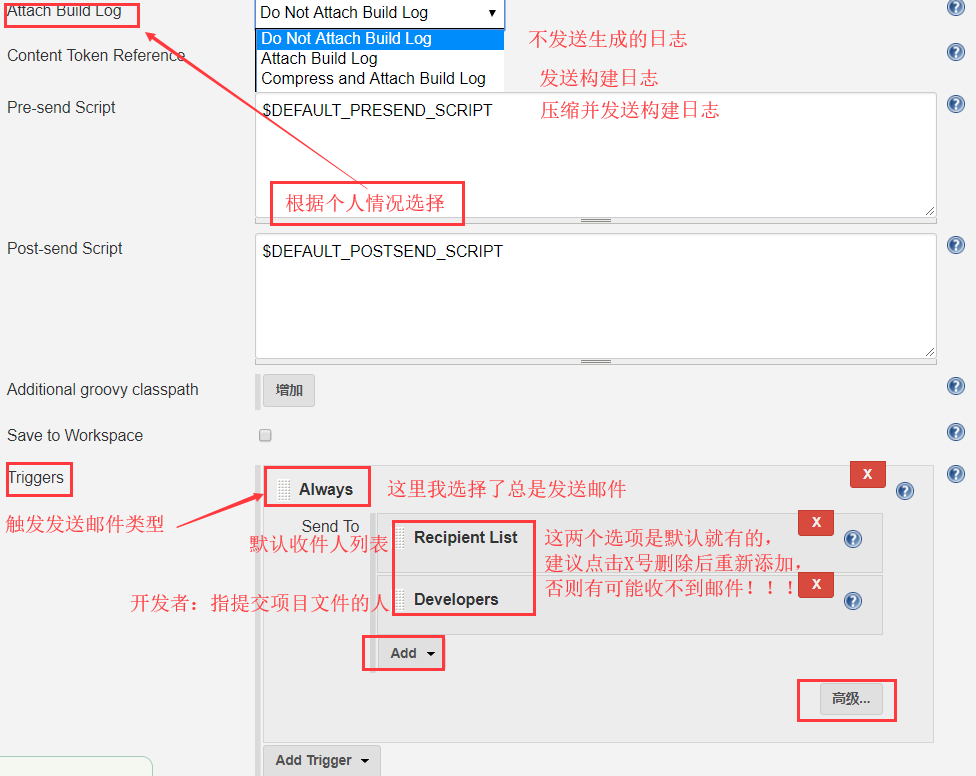
在完成系统设置后,还需要给需要构建的项目进行邮件配置。 配置构建后操作模块 进入系统配置页面后,点击上方的构建后操作选项,配置内容如下:



配置内容默认即可,邮件内容类型可以根据自己的配置选择,收件人列表可以从前面的系统设置中默认收件人选项配置。
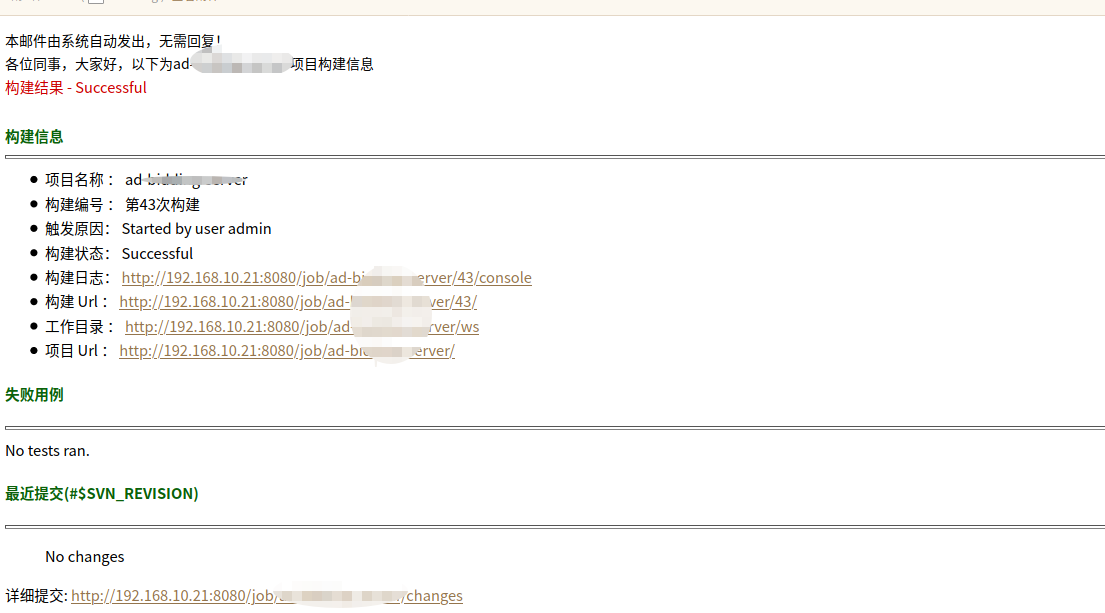
5 构建触发邮件测试

- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-